Je vous explique
comment optimiser les images pour le web.
Je télécharge des images libre de droits
Pixabay
Pixabay, c’est la plus connue. Elle propose plus d’un million de photos d’excellente qualité, sur tout type de sujet. En plus, vous n’avez pas besoin d’être bilingue : vous pouvez taper votre recherche en français (les autres banques d’images sont quasiment toutes en anglais).
Pexels
Pexels, c’est un peu notre pêché mignon. On craque pour les photos à haute-résolution, qui peut aller jusqu’à 5616 x 3744 pixels. Mieux, les photos ne sont pas seulement figées au format horizontal (comme c’est souvent le cas chez Pixabay) : vous pourrez ainsi illustrer vos pages avec des visuels verticaux.
Life Of Pix
Life Of Pix, c’est le B.A.BA si vous ne voulez pas des photos comme les autres. De qualité exceptionnelle, on a presque l’impression que les photos ont été prise pour le National Geographic ou les plus grands magazines de mode. Contrairement aux deux précédentes, cette banque d’images ne fait pas du tout dans l’institutionnel !
Je compresse les images pour réduire le poids
JPEG, PNG, ou GIF ? Pour ma part, j’opte la plupart du temps pour le format jpeg pour intégrer une image sur un site web.
Mais depuis peu, Google a créé son propre format d’image nouvelle génération, le format .webp. Qui compresse l’image d’origine pour réduire jusqu’à 40% le poids initial.
C’est d’ailleurs un format repris dans l’outil de test Google PageSpeed Insight, qui calcule le temps de chargement d’un site internet.
J’uploade les images au bon format
Tout le monde connait Google Images. Mais pour indexer des images dans ce moteur de recherche, vous devez contextualiser les visuels. Ce qui va grandement améliorer l’acquisition de trafic sur un site internet
Par contextualiser, je veux dire qu’il faut apporter des informations en décrivant votre image de la manière la plus pertinente. Et ça passe par le texte alternatif ALT.
Google le dit clairement dans son guide de bonnes pratiques relatives aux images : le moteur de recherche utilise le texte ALT pour déterminer l’objet de l’image. Mais ce n’est pas une raison pour truffer votre balise de mots clés : le keyword stuffing n’est pas du tout bien vu par Google.
J’optimise les images pour le SEO
La dernière partie, c’est celle qui concerne le référencement naturel. En gros, c’est la technique SEO que j’utilise pour chaque client, quelle que soit l’image téléchargée sur le site !
Je renomme l’image
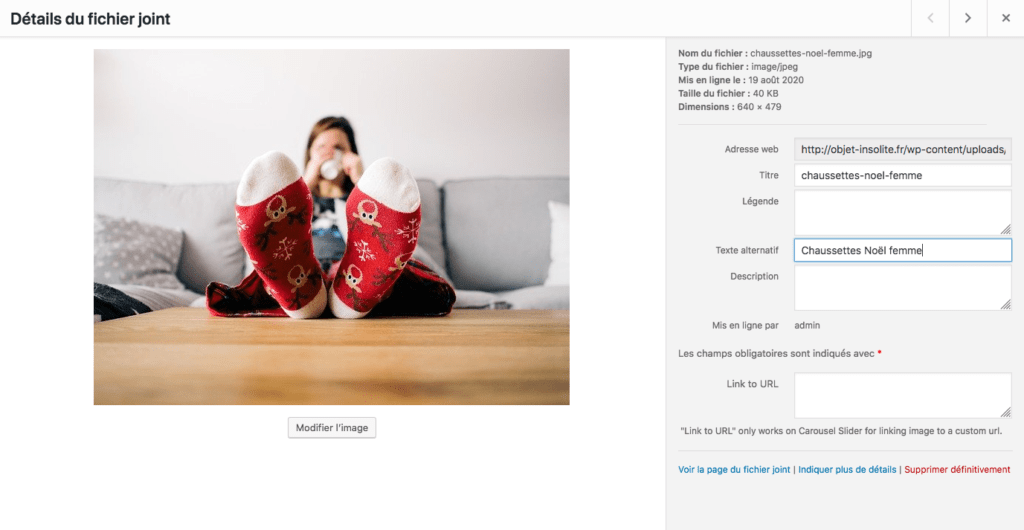
Prenez les images ci-dessous. Quand je télécharge l’image suivante sur Pixabay, elle se nomme automatiquement : feet-932346_640. Grosse erreur SEO, surtout si vous vendez des accessoires de Noël. Dans ce cas présent, je renomme l’image avec les bons mots clés : chaussettes-noel-femme.jpg

Je renseigne la balise ALT
Dans l’exemple ci-dessous, vous verrez que mon image uploadée sous WordPress a bien été renommée, et que je propose même un texte alternatif, appelé balise ALT. Ici, il m’est inconcevable de ne pas renseigner cette balise ALT avec les bons mots clés, pour une meilleure indexation dans Google Images !

Et si on parlait de votre contenu web ?
Vous l’aurez compris, mes compétences ne se limitent pas à la bonne indexation de votre contenu éditorial, mais aussi de votre contenu visuel. Parce qu’une bonne image vaut 100 mots, vous allez être surpris des résultats que j’obtiens avec votre site internet. Discutons-en au téléphone : c’est gratuit et si on travaille ensemble, c’est sans engagement !
Mes autres compétences en contenu SEO
Nombre de mots
Balise H1
Balise TITLE
Méta description
Balise ALT
Réécriture URL
Lisibilité du texte


Votre contact :
Alexandre MONTENON
Les rédactrices :
Anaïs SOLER
Lauriane IZORCHE
Agathe THOMAS
